CORS란?
CORS : Cross-Origin Resource Sharing(교차 출처 자원 공유)
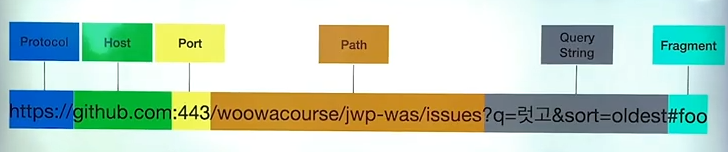
1. 출처(Origin)란?
Javascript에서 console.log(location.origin) 입력하면 출처가 출력
2. SOP란?
SOP(Same-Origin Policy) : 동일 출처 정책
3. CORS VS SOP
https://taggle.kr https://taggle.kr/bookmark (O) https://taggle.kr:443/bookmarks?page=1 (O) http://taggle.kr (X) https://api.taggle.kr (X) https://taggle.kr:8080 (O & X)_IE만 다르게 취급함
4. CORS & SOP가 나오게 된 이유
- - SOP 등장 이유
- 예를 들어 이 정책이 없다는 것은? 그냥 아무나,누구나 내 도메인 서버에 와서 자원을 가져 갈 수 있는 것이다. 그렇다는건 비밀번호를 가로채는 스크립트를 만들어 자원을 쉽게 빼 갈 수 있다는 뜻이 된다.
조건 : 프로토콜, 호스트명, 포트가같아야만 자원을 주고 받을 수 있다.
- CORS 등장 이유 웹 브라우저에서 외부 도메인 서버와 통신하기 위한 방식을 표준화한 스펙이다. 서버와 클라이언트가 정해진 해더를 통해 서로 요청이나 응답에 반응할지 결정하는 방식으로 교차 출처 자원 공유(cross-origin resource sharing)라는 이름으로 표준화가 되었다.
한마디로 Cross-Site Http Request를 가능하게 해주는 표준 규약
우리는 ajax를 이용한 rest api 서비스를 굉장히 많이 사용하기 때문에 꼭 same-origin policy을 부시고 CORS를 허용 해줘야한다.
5. CORS 시나리오
1
2
// 두 개의 출처가 같다는 것이 헤더에 포함되어야 함
Origin == Access-Control-Allow-Origin
6. CORS 종류
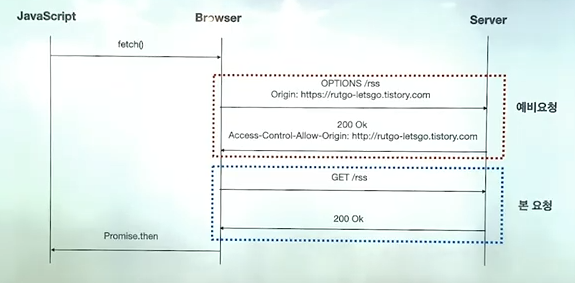
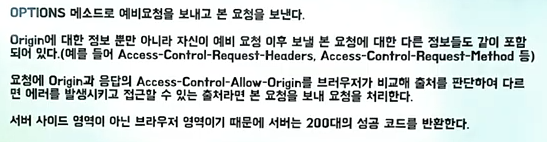
- Preflight Request
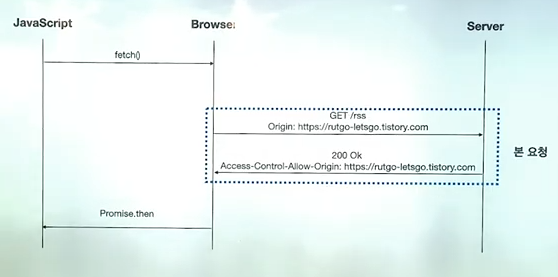
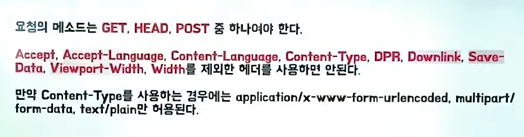
- Simple Request
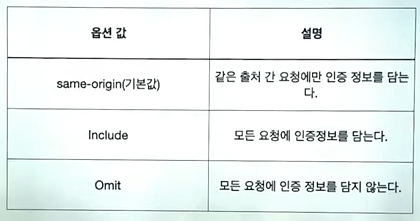
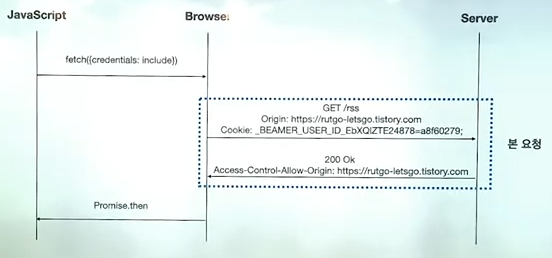
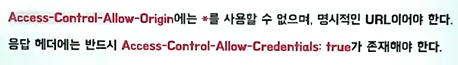
- Credential Request
6-1 Preflight Request
6-2 Simple Request
6-3 Credential Request
7. 결론
Front 개발환경을 위해 응답 헤더에 올바른 Access-Control-Allow-Origin이 내려올 수 있도록 세팅 필요

 Javascript에서 console.log(location.origin) 입력하면 출처가 출력
Javascript에서 console.log(location.origin) 입력하면 출처가 출력